ホームページを作成する際、従来の方法ではHTMLやCSSといった専門的な知識が必要でした。しかし、近年のAI技術の進化により、これまでのハードルがぐっと低くなり、誰でも手軽にホームページを作成できるようになっています。その中でも、ChatGPTは文章生成だけでなく、コード生成まで対応可能な強力なツールとして注目されています。
本記事では、ChatGPTを活用してホームページを作成する手順、活用方法、そして注意点について詳しく解説します。初心者でも理解しやすいよう、具体的な例やメリット・デメリットも含めて、ホームページ制作の新しい可能性を探ります。
AIプログラミングを学ぶならココ!
おすすめのスクールTOP3
| サービス名 | 1位 デジハク生成AI | 2位 SAMURAI ENGINEER | 3位 DMM 生成AI CAMP |
|---|---|---|---|
 |  |  | |
| おすすめ度 | |||
| おすすめ ポイント | 副業・収益化に特化した実践型スクール。案件獲得までサポート | 未経験から仕事で使えるスキルがしっかり身に付く | Pythonを活用した生成AIの開発に特化したプログラム |
| AIコース | MINIコース: 生成AIの基礎からクリエイティブ制作まで学べる。 148,000円~ PROコース: 業務効率化・AIアプリ開発・ビジネス実装まで網羅。教材無期限閲覧可能。 298,000円~ | AIアプリコース: Pythonを用いた AIアプリ開発を学べます。 693,000円~ 業務改善AI活用コース: ChatGPTやExcelを活用した 業務効率化について学べます。 213,950円~ オーダーメイドコース: 自由に組み合わせが可能 594,000円~ | プロンプト エンジニアリング: ChatGPTに的確な指示を 出すためのテクニックを 学べます。 198,000円 生成AIエンジニア: Pythonの基礎から応用までを 体系的に学べる。 296,000円 |
| 入学金 | なし | 99,000円 | ― |
| 給付金制度 | ― | あり (AIアプリコースが対象) | 対象 |
| 無料体験・相談 | 無料説明会あり (毎日10:00〜22:00) | 無料カウンセリングあり (40分~) | 無料相談あり |
| 公式サイトでチェック | 公式サイトでチェック | 公式サイトでチェック |
チャットGPTでホームページ作成は可能?基本の流れと現状

現在、多くの人がAI技術を活用して業務の効率化を図っています。その中でも、ChatGPTを用いたホームページ作成が注目されています。
ChatGPTは、自然言語処理によってHTMLやCSSのコード生成、コンテンツの執筆などに対応しており、従来のウェブサイト制作のプロセスを大幅に簡略化することが可能です。
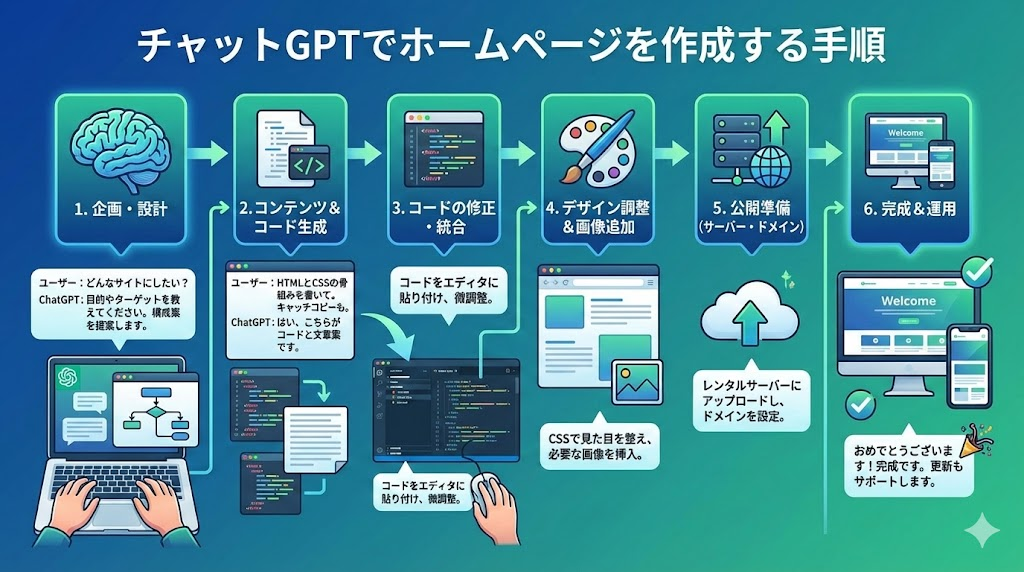
チャットGPTでホームページを作成する手順

ChatGPTを使ってホームページを作成する基本的な流れは、大まかに以下の通りです。
- コンセプト決定とプロンプト準備
最初に、どのようなホームページを作成したいかのコンセプトを決めます。例えば、ポートフォリオサイト、ECサイト、ブログなど目的を明確にし、その内容をプロンプトとして入力します。ここでのコンセプト決定は非常に重要で、後のプロセスの方向性を決定づけます。例えば、ブログであればどのような読者層をターゲットにしているのか、ポートフォリオであればどのような作品を紹介するのか、具体的なビジョンを持つことが成功のカギです。 - HTMLとCSSの生成
ChatGPTに「簡単なポートフォリオのHTMLコードを書いて」といった具体的な指示を出すことで、基本的な構造を生成します。また、CSSに関してもデザインのスタイルについて指示を与えれば、デザイン要素も同時に作成可能です。たとえば、背景色やフォントスタイル、レイアウトに関する指示を詳細に伝えることで、ChatGPTからより適切なCSSコードが得られます。また、複数の要素を組み合わせて指示することで、より複雑なデザインを作り出すことができます。 - コードのカスタマイズと追加作業
ChatGPTで生成されたコードはベースとして利用しますが、必要に応じて自分で手動修正を行う必要があります。これにより、よりカスタマイズされたホームページを作り上げることができます。特に、動的な要素やユーザーインタラクションを追加するには、JavaScriptなどの追加のプログラミングが必要になる場合があります。AI生成のコードは基本的な部分を網羅していますが、特定のニーズに合わせた調整には人間の介入が欠かせません。例えば、フォームの入力検証や、ユーザーの行動に応じた動的な変化などは、手動でのカスタマイズが必要です。 - 公開手順とホスティング
作成したHTMLやCSSファイルをホスティングサービスにアップロードし、インターネット上で公開します。GitHub PagesやNetlifyなど無料で使えるサービスを利用することで、簡単に公開できます。また、独自ドメインを取得することで、よりプロフェッショナルなサイトに仕上げることも可能です。ここでのホスティングプロセスでは、SSL証明書の設定やモバイルフレンドリーなデザインの確認なども行うことが重要です。これにより、ユーザー体験を向上させることができます。
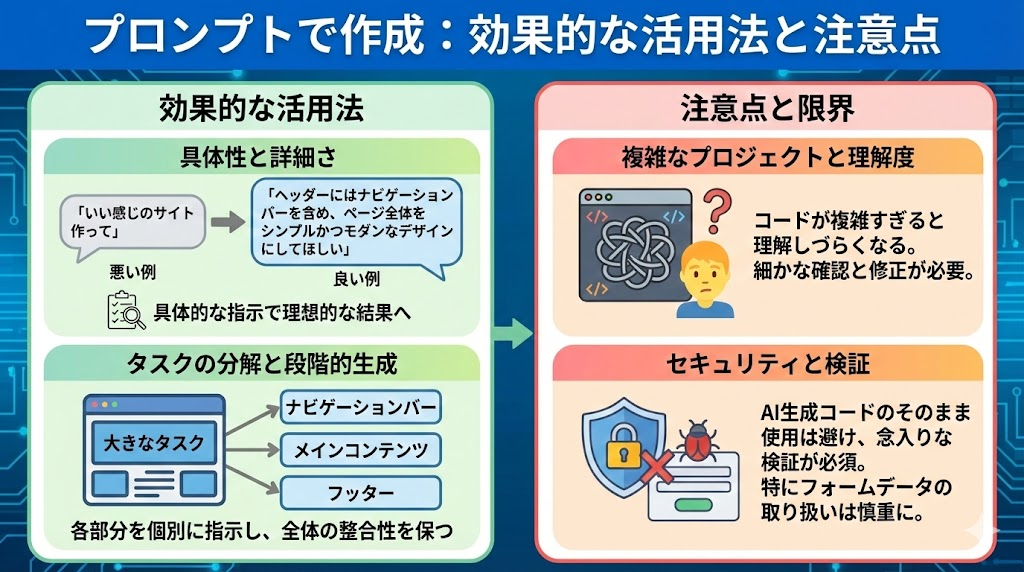
プロンプトで作成:効果的な活用法と注意点

ChatGPTでホームページを作成する際に、プロンプトの作成が重要です。プロンプトはChatGPTへの具体的な指示となるため、「具体性」と「詳細さ」が重要です。
例えば、「ヘッダーにはナビゲーションバーを含め、ページ全体をシンプルかつモダンなデザインにしてほしい」といった詳細な指示を与えることで、より理想的な結果が得られます。
ただし、ChatGPTの限界として複雑なプロジェクト管理には不向きな面もあります。コードが複雑になりすぎると理解しづらくなるため、細かな確認と修正が必要です。また、セキュリティ面でもAIが生成したコードをそのまま使用することは避け、念入りな検証が求められます。生成されたコードに潜む潜在的な脆弱性を見逃さないよう、特にフォームデータの取り扱いについては慎重に行う必要があります。
また、プロンプト作成の際には、内容を一度分解して部分的に生成するのも効果的です。大きなタスクを小さく分けることで、各部分が期待通りに生成されやすくなります。例えば、ナビゲーションバー、メインコンテンツ、フッターなど個別に指示を出すことで、全体の整合性を持たせたコードを作成することができます。
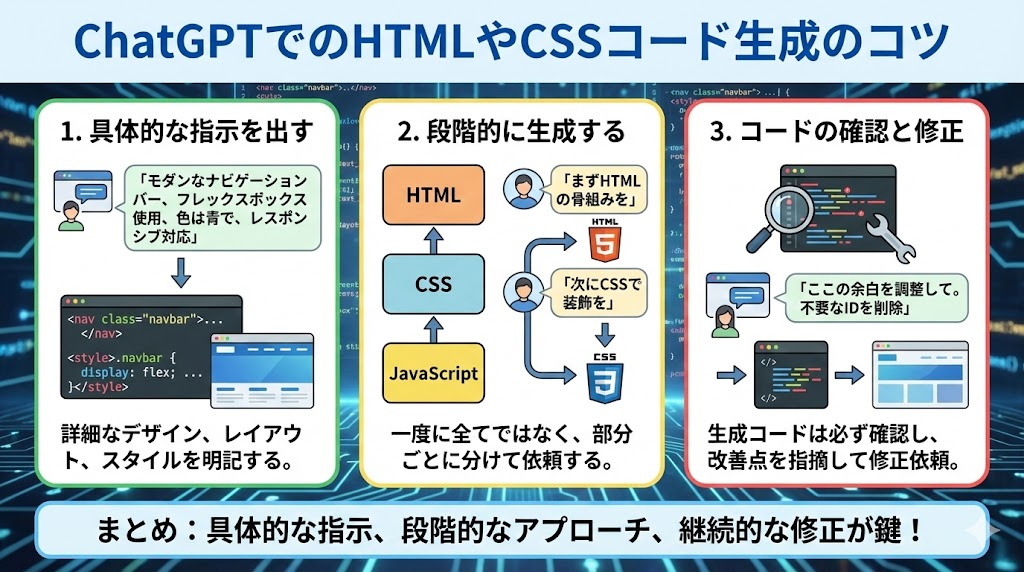
ChatGPTでのHTMLやCSSコード生成のコツ

ChatGPTを用いたHTMLやCSSの生成にはいくつかのコツがあります。
- 明確なデザインイメージを伝える: 色、フォント、レイアウトなどの細かいデザイン要素を具体的に伝えると、より理想に近いコードを生成してくれます。さらに、ページ全体の一貫性を保つために、特定のテーマやスタイルガイドを設けることも効果的です。
- 部分的に生成を依頼する: 一度に全体のページを生成するのではなく、ヘッダー、フッター、コンテンツ部分など、ページを構成するパーツごとに依頼することで、質の高いコードが得られます。また、こうした分割作業により、生成された各セクションが調整しやすくなるため、修正も効率的に行えます。
- コードのテストと修正: 生成されたコードはすぐに使うのではなく、テスト環境で動作を確認し、必要な修正を行うことが重要です。特に、ブラウザ間の互換性や、レスポンシブデザインへの対応をチェックすることで、完成度の高いサイトを構築することができます。例えば、モバイルデバイスやタブレットでの見え方の違いを確認し、必要に応じてメディアクエリを追加するなどの作業が求められます。
WordPressとChatGPTの相性:プラグイン活用法

WordPressを用いたホームページ制作にもChatGPTは有効です。特に、WordPressのテーマ作成やプラグインの説明文生成に活用することで、簡単にサイト構築が可能です。
また、WordPressのプラグイン「AI Content Generator」を利用すれば、ChatGPTと連携して記事コンテンツを自動生成することができます。これにより、ブログ記事や商品紹介文の作成作業を効率化できます。ただし、SEO効果を高めるためには、人間による最終チェックが欠かせません。
SEO対策としては、キーワードの自然な埋め込みや、見出しタグの適切な利用、内部リンクの追加などが求められます。AIが生成する文章にはどうしても不自然な部分や情報の偏りが出てくることがあるため、内容を確認しながら適宜手を加えることが重要です。
さらに、WordPressのウィジェット機能と組み合わせて、サイト訪問者とのインタラクティブな対話を実現することも可能です。例えば、FAQセクションの自動生成や、サイト上でユーザーの質問に自動応答するチャット機能を追加することで、ユーザー体験を向上させることができます。
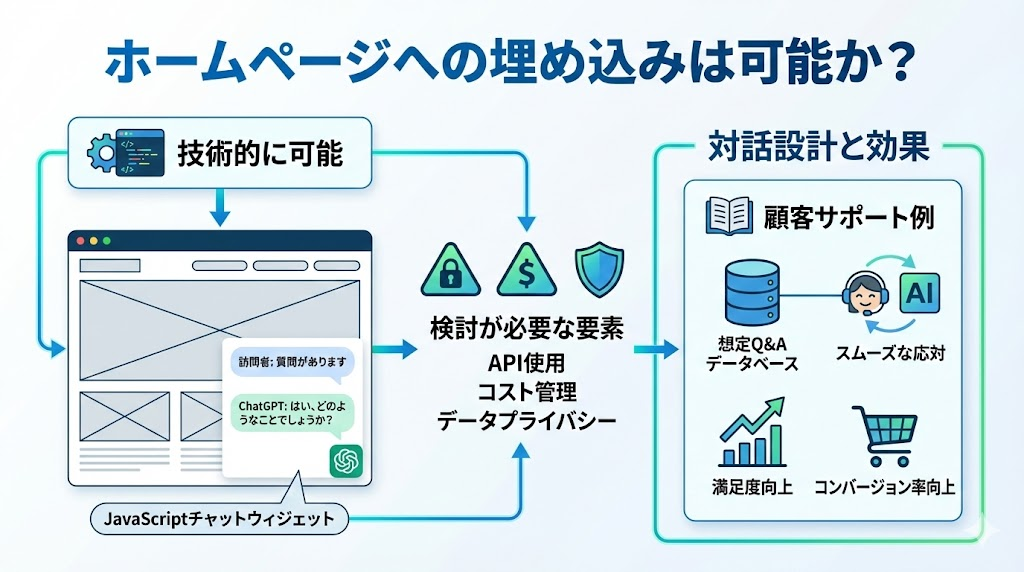
ホームページへの埋め込みは可能か?

ChatGPTをホームページに埋め込むことも技術的には可能です。例えば、JavaScriptを使ってチャットウィジェットをホームページに追加し、訪問者と対話する機能を提供することができます。ただし、APIの使用やコスト管理、データプライバシーへの配慮が必要となるため、ビジネス規模や使用用途に応じた検討が求められます。
埋め込みの際には、どのような対話を提供するかが重要です。例えば、顧客サポートを目的とする場合、事前に想定される質問と回答のデータベースを構築しておくことで、スムーズな応対が可能になります。また、埋め込み機能を有効に活用することで、サイト訪問者の満足度を向上させ、コンバージョン率を高めることも期待できます。
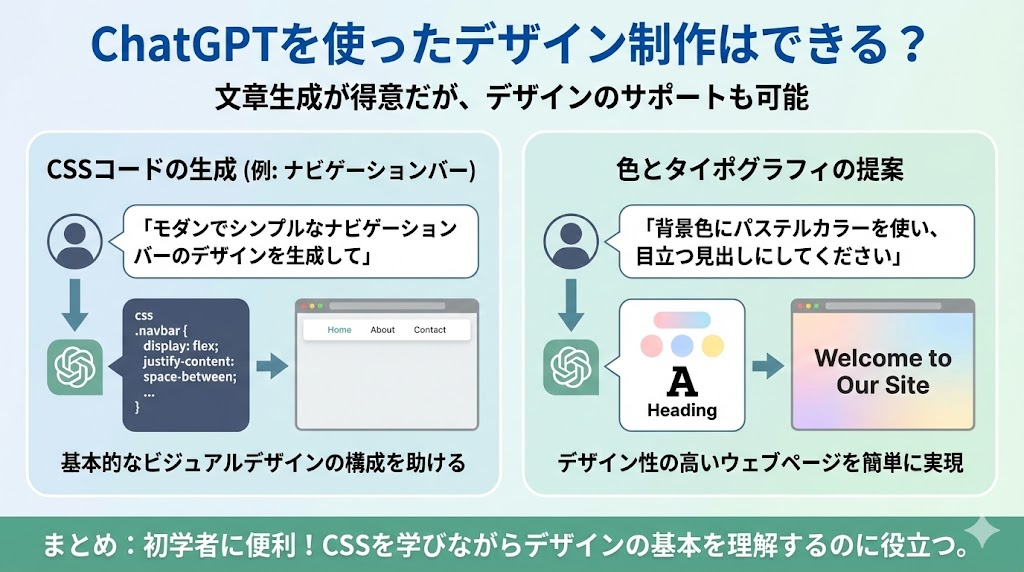
ChatGPTを使ったデザイン制作はできる?

ChatGPTは基本的に文章生成が得意ですが、デザインの概念に関しても簡単な説明やCSSコードの生成を通じてデザインに関するサポートが可能です。
具体的には、「モダンでシンプルなナビゲーションバーのデザインを生成して」と依頼すると、CSSコードが提供され、基本的なビジュアルデザインの構成を助けることができます。
さらに、色の組み合わせやタイポグラフィに関しても提案を行うことが可能です。例えば、「背景色にパステルカラーを使い、目立つ見出しにしてください」といった具体的な要求を伝えることで、デザイン性の高いウェブページを簡単に実現できます。ChatGPTによるデザイン生成は、特に初学者にとって便利であり、CSSを学びながらデザインの基本を理解するのにも役立ちます。
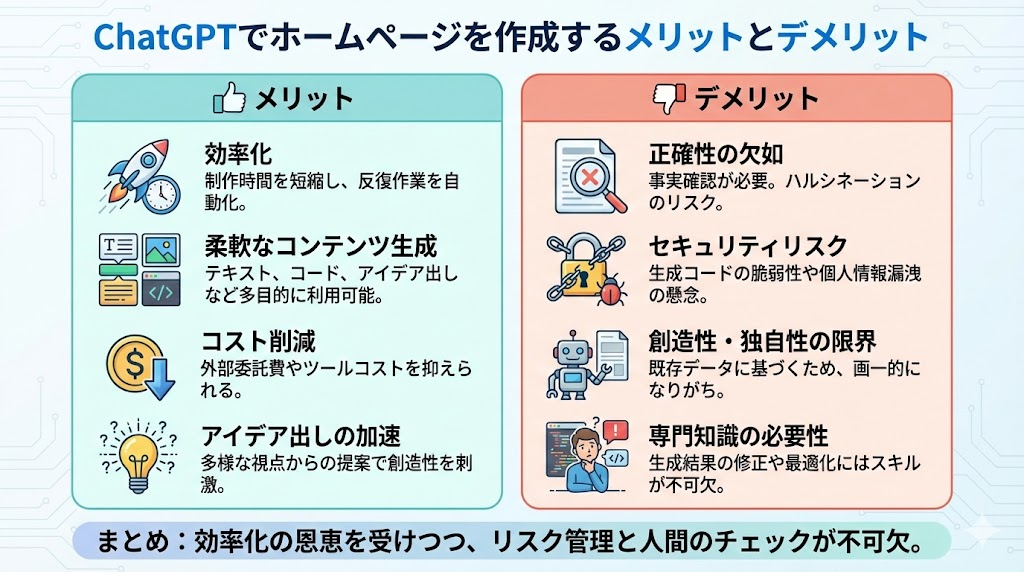
ChatGPTでホームページを作成するメリットとデメリット

ChatGPTを用いてホームページを作成することには、効率化や柔軟なコンテンツ生成といった多くのメリットがありますが、同時に正確性やリスクも考慮する必要があります。
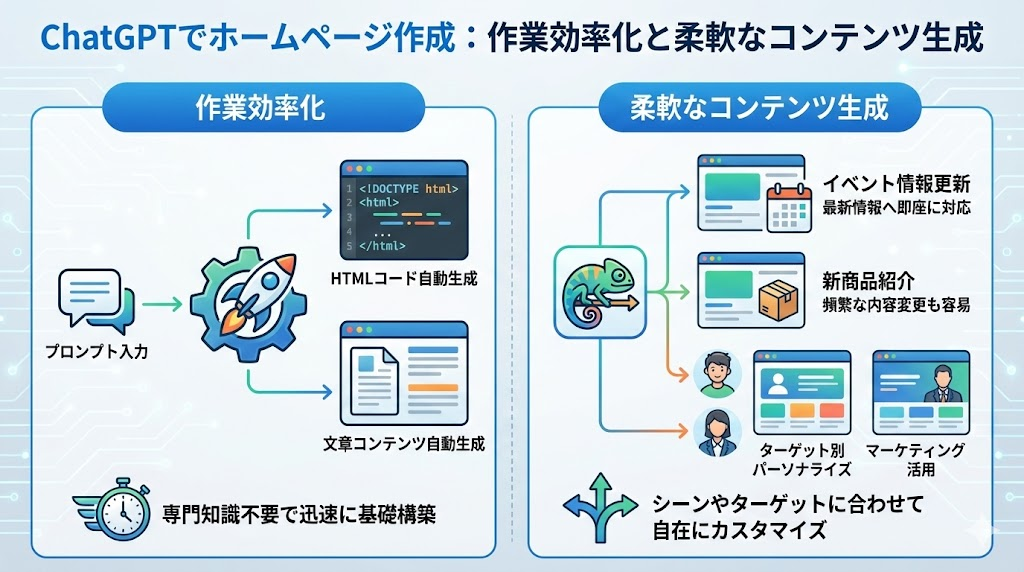
メリット:作業効率化と柔軟なコンテンツ生成

ChatGPTの大きなメリットは、作業効率化です。例えば、簡単なプロンプトを入力するだけで、HTMLコードや文章コンテンツが自動的に生成されます。これにより、プロの開発者でなくとも迅速にホームページの基礎を構築できます。
さらに、柔軟なコンテンツ生成が可能なため、訪問者向けの文章をシーンごとにカスタマイズしたり、最新情報に基づいた内容を即座に生成することも容易です。例えば、イベント情報の更新や新商品の紹介など、頻繁に内容が変わる部分もAIを用いて迅速に対応可能です。また、マーケティングキャンペーンの一環として、複数の異なるターゲット層向けにコンテンツをパーソナライズすることも簡単に実現できます。
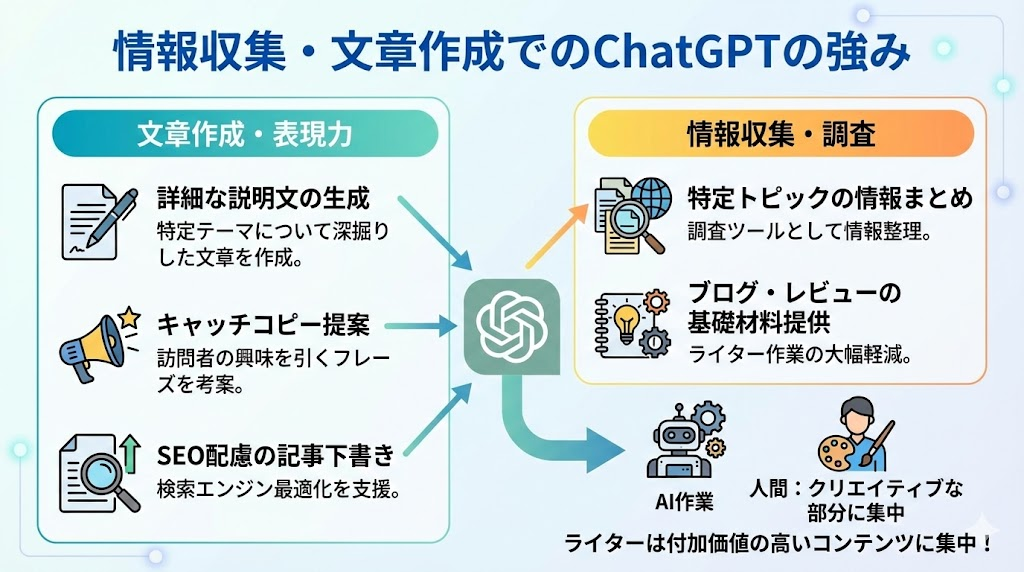
情報収集・文章作成でのChatGPTの強み

ChatGPTは、特に文章作成や情報収集の面で強みを発揮します。例えば、特定のテーマについて詳細な説明文を生成したり、訪問者の興味を引くキャッチコピーを提案したりできます。SEOに配慮した記事の下書きを作成することで、検索エンジン最適化も支援します。
さらに、ChatGPTは調査ツールとしても役立ちます。特定のトピックについて情報をまとめ、ブログ記事や製品レビューの基礎となる材料を提供することで、ライターの作業を大幅に軽減することが可能です。これにより、ライターはよりクリエイティブな部分に集中することができ、より付加価値の高いコンテンツを提供できるようになります。
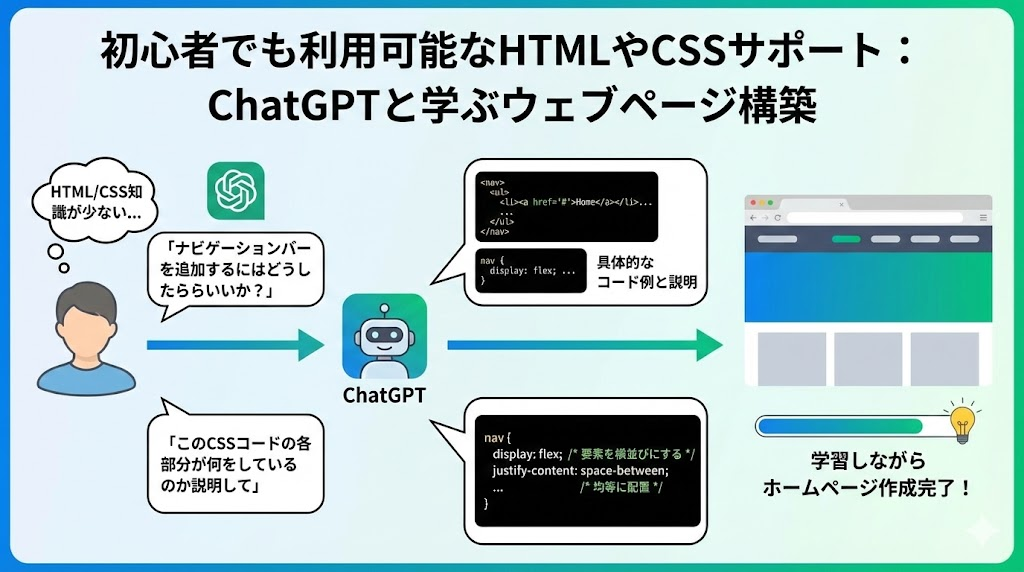
初心者でも利用可能なHTMLやCSSサポート

HTMLやCSSについて知識が少ない初心者でも、ChatGPTの助けを借りることでシンプルなウェブページを構築できます。例えば、「ナビゲーションバーを追加するにはどうしたらいいか?」という質問に対し、具体的なコード例とともに説明を受けることができるため、学習をしながらホームページを作成できます。
さらに、初心者が理解しやすいように、コードの役割について解説を加えるよう依頼することも可能です。例えば、「このCSSコードの各部分が何をしているのか説明して」とプロンプトを与えれば、生成されたコードの機能を一つ一つ解説してくれるため、学習効果が高まります。これにより、HTMLやCSSの知識がなくても、徐々に理解を深めながらウェブサイトを構築できるメリットがあります。
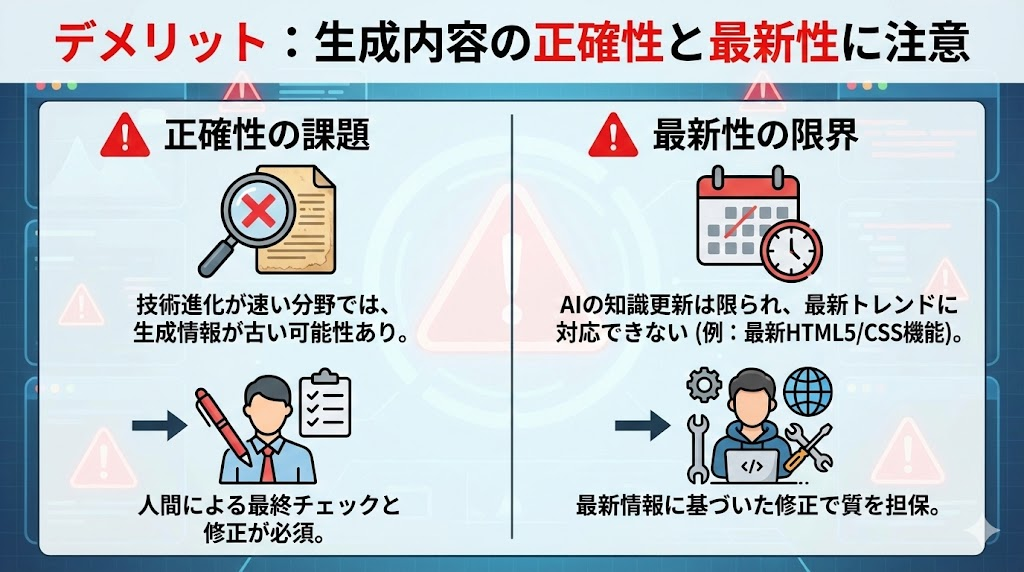
デメリット:生成内容の正確性と最新性に注意

一方で、ChatGPTの生成内容には正確性や最新性の課題があります。特に技術的な進化が速い分野では、生成される情報がすでに古くなっている可能性があります。そのため、AIによって生成されたコードや情報は、必ず人間が最終的なチェックを行い、修正することが推奨されます。
また、AIの知識の更新は限られているため、最新の技術やトレンドに対応できないことがあります。例えば、新しいHTML5の機能やCSSの最新バージョンに関する情報が反映されていない場合、最適化されたコードを生成するのが難しくなることもあります。
そのため、最新のウェブ開発情報に基づいた修正を加えることで、質の高いウェブページを構築することが重要です。
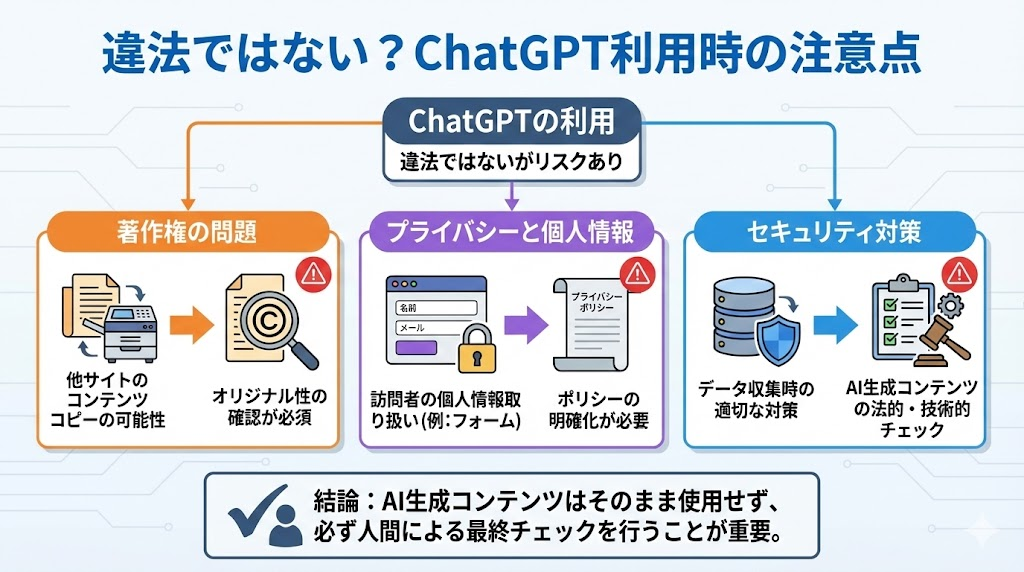
違法ではない?ChatGPT利用時の注意点

ChatGPTの利用自体は違法ではありませんが、生成されるコンテンツに対して著作権の問題が発生する可能性があります。たとえば、他サイトのコンテンツをコピーする形の文章が生成されることもあり得るため、法的なリスクを避けるためには、オリジナル性の確認が必要です。また、プライバシーや個人情報の取り扱いにも注意が求められます。
例えば、訪問者の個人情報を取り扱うようなフォームを設置する場合、プライバシーポリシーを明確にする必要があります。さらに、ユーザーからのデータを収集する際には、適切なセキュリティ対策を講じることが求められます。AIが生成するコンテンツは、そのままでは十分に安全であるとは限らないため、必ず法的・技術的なチェックを行うことが重要です。
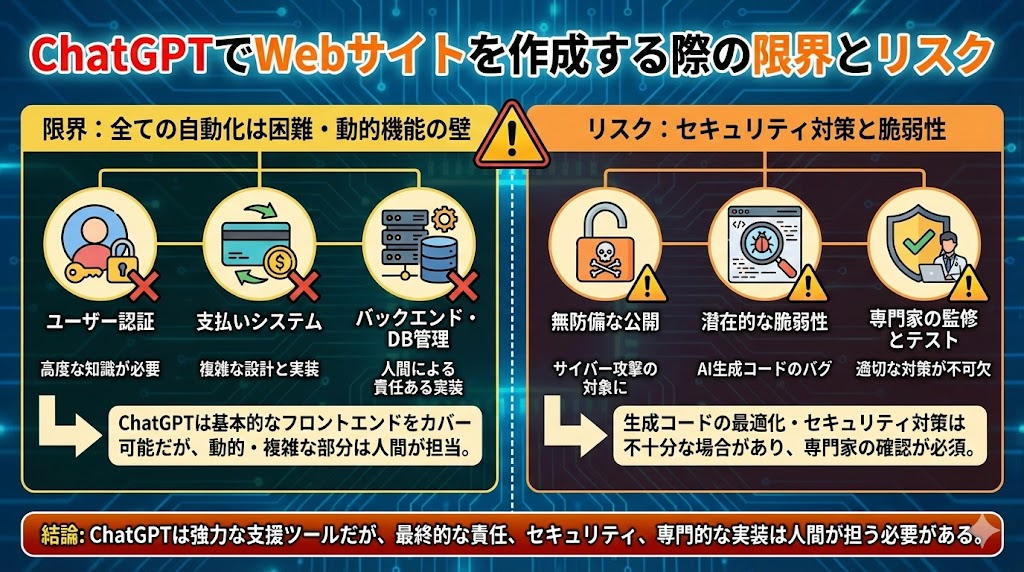
ChatGPTでWebサイトを作成する際の限界とリスク

ChatGPTは便利なツールですが、全ての機能を自動化することは難しく、特に動的な機能(ユーザー認証、支払いシステムなど)は高度なプログラミング知識が必要です。また、生成されたコードの最適化やセキュリティ対策には十分に気を配る必要があります。無防備に公開すると、サイバー攻撃の対象になるリスクがあるため、適切な対策が不可欠です。
特に、動的なウェブサイトやユーザーインタラクションを必要とするウェブサービスの場合、サーバーサイドプログラムやデータベース管理も含めた複雑な設計が必要です。ChatGPTが生成するコードは基本的なフロントエンド部分をカバーすることができますが、バックエンドの処理やデータセキュリティに関する部分は人間が責任を持って実装し、テストする必要があります。また、AI生成のコードが潜在的な脆弱性を含む場合もあるため、セキュリティに詳しい専門家の監修が求められます。
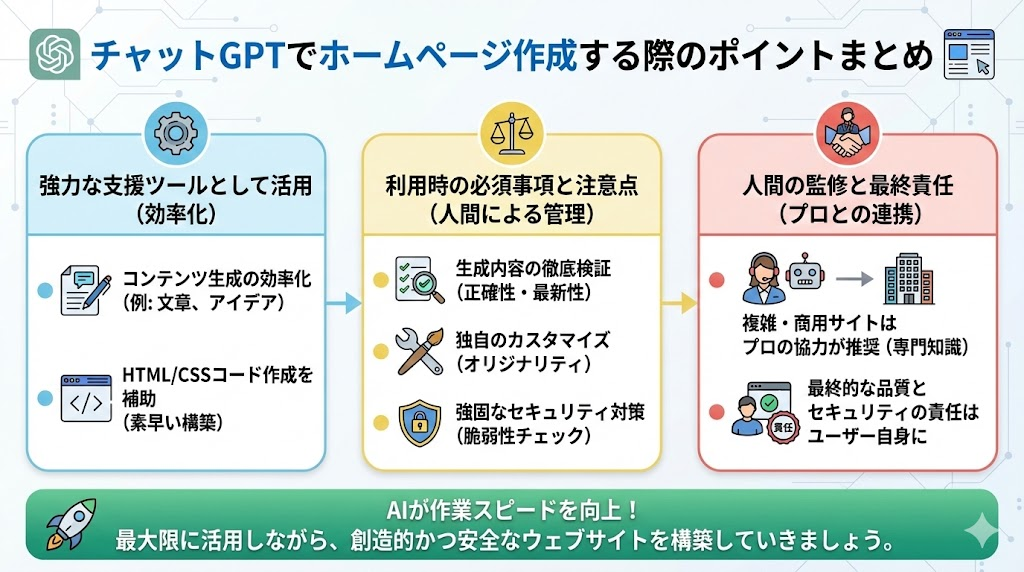
チャットGPTでホームページ作成する際のポイントまとめ

ChatGPTはホームページ作成を手軽にするための強力なツールですが、その利用には注意が必要です。コンテンツ生成やHTMLコード作成の効率化には大きく貢献しますが、生成内容の検証、カスタマイズ、そしてセキュリティ対策をしっかりと行うことが求められます。適切に利用することで、初心者からプロまで多くの人々にとって有用な支援となるでしょう。
ただし、最終的には人間の監修が必要であり、特に複雑なウェブサイトや商用サイトを作成する際には、プロのウェブ開発者の協力を得ることが推奨されます。AIが補助することで作業のスピードは向上しますが、最終的な品質とセキュリティの責任はユーザー自身にあることを忘れてはなりません。ChatGPTを最大限に活用しながら、創造的かつ安全なウェブサイトを構築していきましょう。